윈도우에 픽픽이 있다면, 맥(Mac)에는 모노스냅(MonoSnap)이 있습니다.
편리하게 캡쳐가 가능하고, 강조하고자 하는 부분도 빠르게 강조할 수 있습니다.
뿐만 아니라, 이미지와 비디오 심지어 움직이는 GIF까지도 가능합니다.
아래 링크를 들어가 설치를 해줍니다.
https://apps.apple.com/kr/app/monosnap-screenshot-editor/id540348655?mt=12
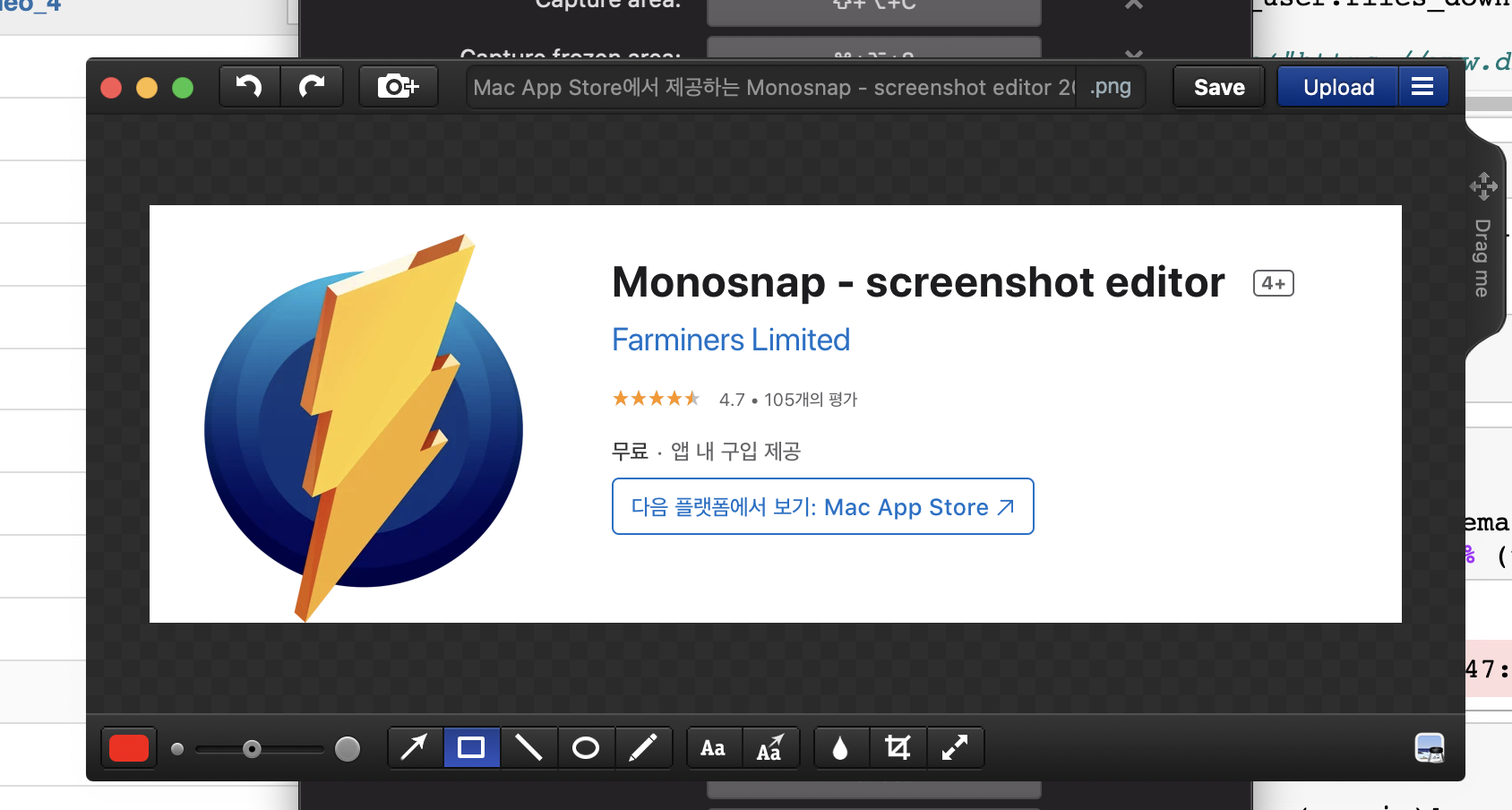
Monosnap - screenshot editor
Capture and edit screenshots, upload files, record video and .GIFs! Share a visual explanation with your clients and colleagues. Free version features: • Non-commercial purposes only • Capture full screen, just part of the screen, or a selected wind
apps.apple.com
설치를 하시고 실행하시면, 맥의 상단 탭에 아래와 같은 아이콘이 노출됩니다.

해당 아이콘을 더블클릭 해보시면,

캡처 영역을 지정하여 캡처할 수 있고,
비디오를 녹화할 수 있습니다. 여기서
Preferences... 를 들어가 주시면

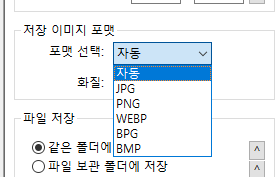
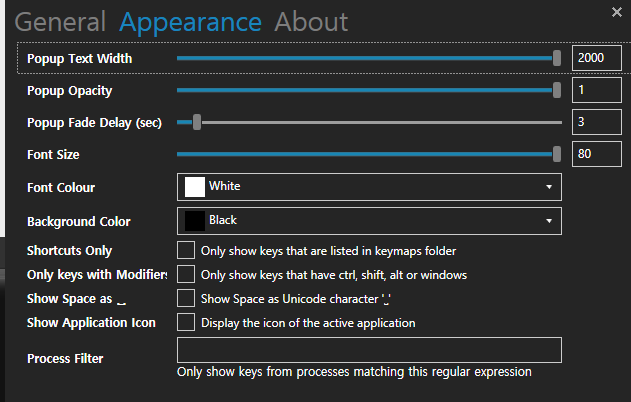
단축키와, 비디오, 이미지 캡처를 어떤 포맷으로 할지 설정이 가능합니다.
이미지 캡쳐 후, 하이라이트 주는 방법
HotKeys에서, Capture Area에 해당하는 단축키를 지정해 줍니다.
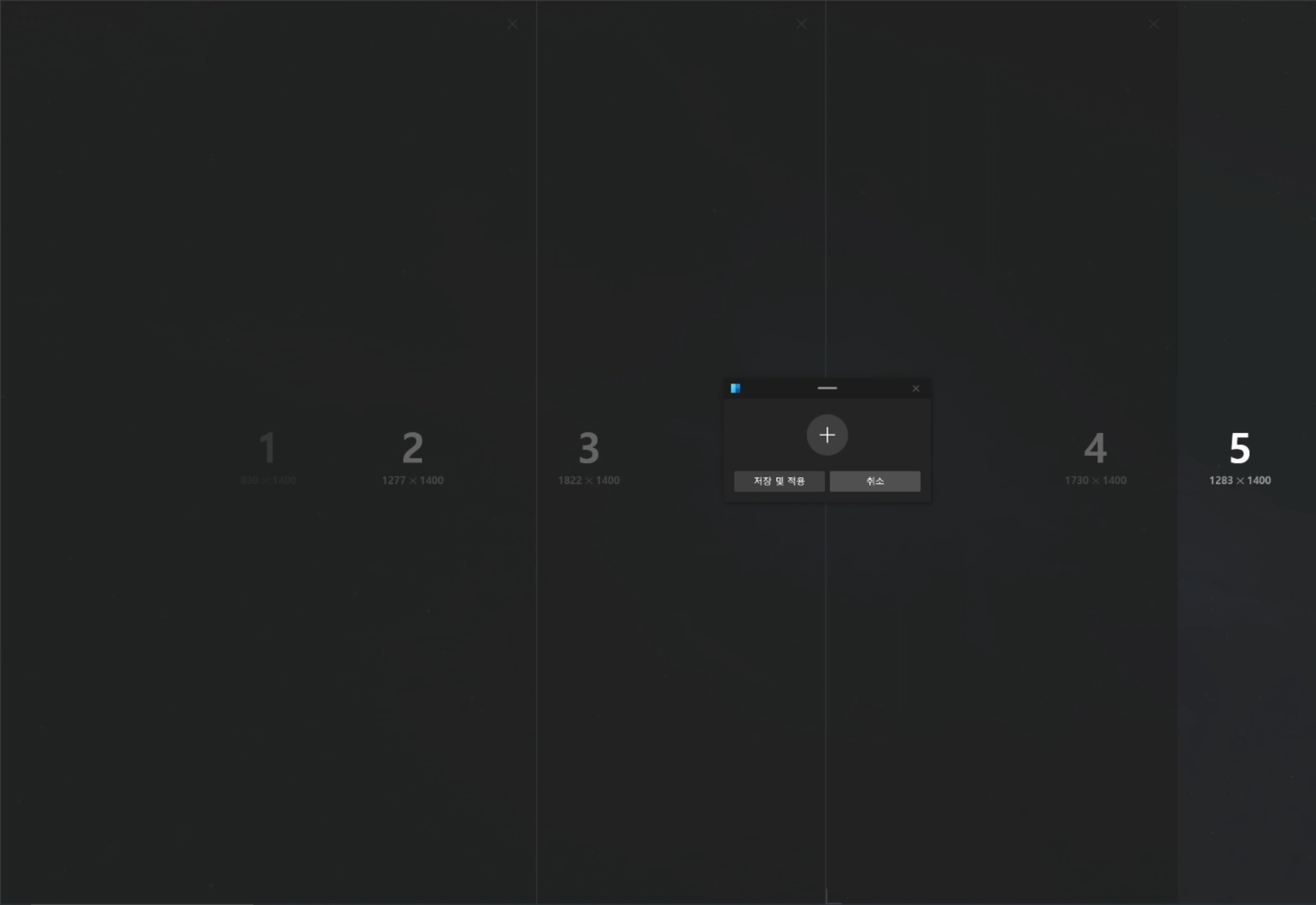
캡처하고자 하는 영역을 해당 단축키를 이용하여 캡처하면,

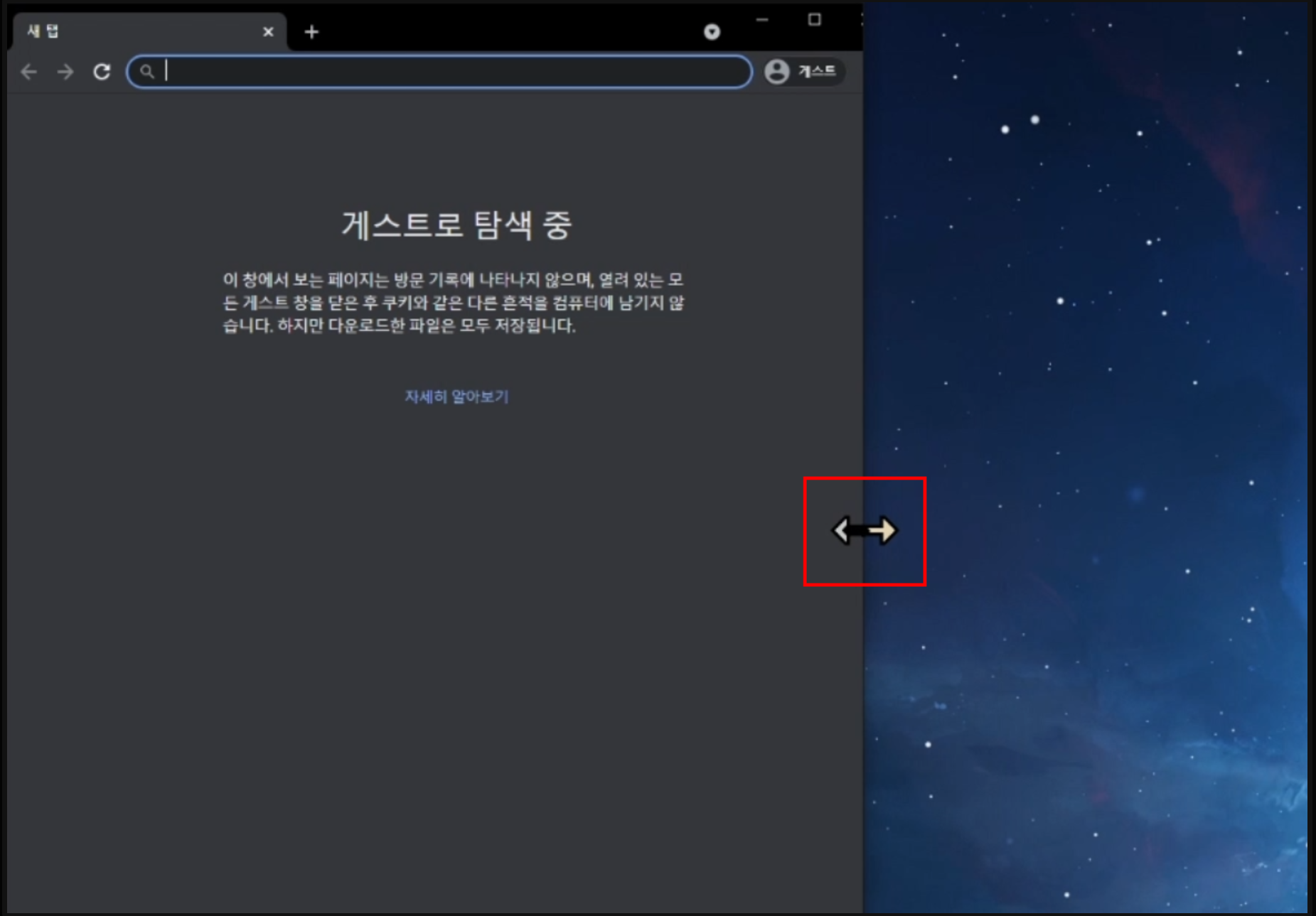
위와 같이 나타나는데요,

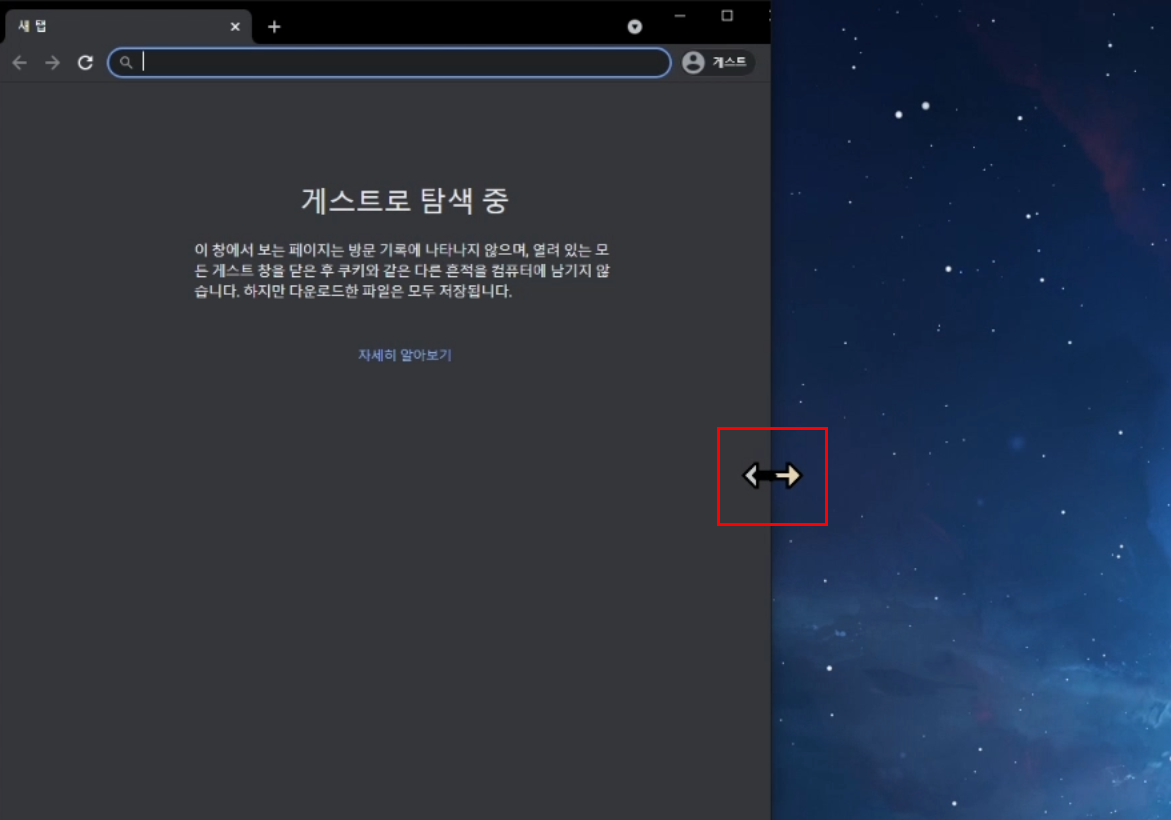
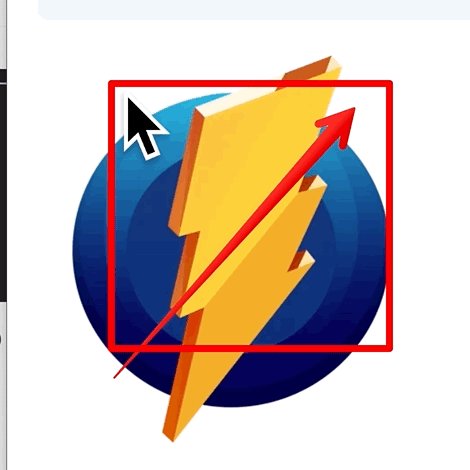
여기서 사각형 도형과 하이라이트 하고자 하는 색상을 클릭해 주면, 캡처된 이미지에 박스를 손쉽게 클릭 + 드래그로 그릴 수 있습니다.
그 이후, 옆에 화살표를 이용하여 화살표도 그려주고, 그 옆에 "Aa" 로 적혀있는 텍스트를 클릭하여 텍스트를 입력해주면,

아주 손쉽게 위 이미지와 같이 하이라이트 + 설명글까지 넣어줄 수 있습니다.
움짤 캡쳐하는 방법
위 설정에서 Advanced를 들어가 줍니다.

녹화할 비디오 포맷을 GIF로 설정하고, 아래 GIF FPS를 원하시는 프레임으로 설정해 줍니다.(기본은 10으로 설정되어 있습니다.)
그리고 HotKeys에서 비디오 캡처 단축키를 지정해주시고 해당 키를 누르면 비디오 캡처가 시행됩니다.

'IT > IT 꿀팁' 카테고리의 다른 글
| 알캡쳐 ] 시간을 단축시켜 주는 편리한 캡쳐 프로그램 (0) | 2021.09.09 |
|---|---|
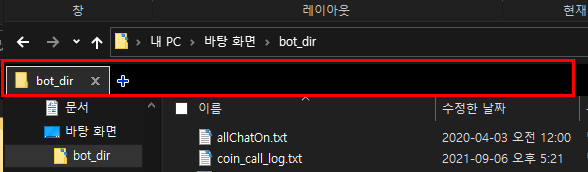
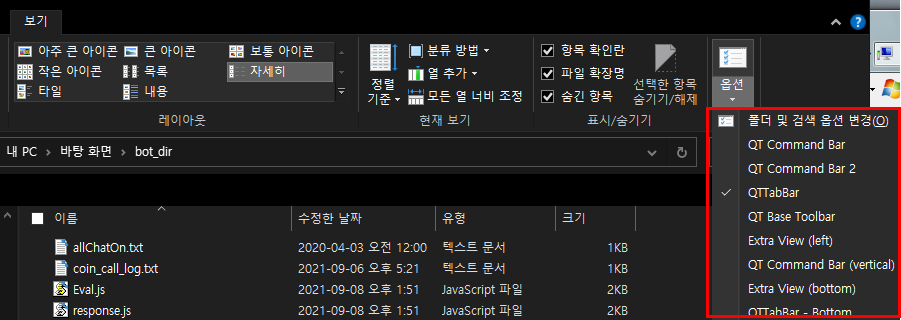
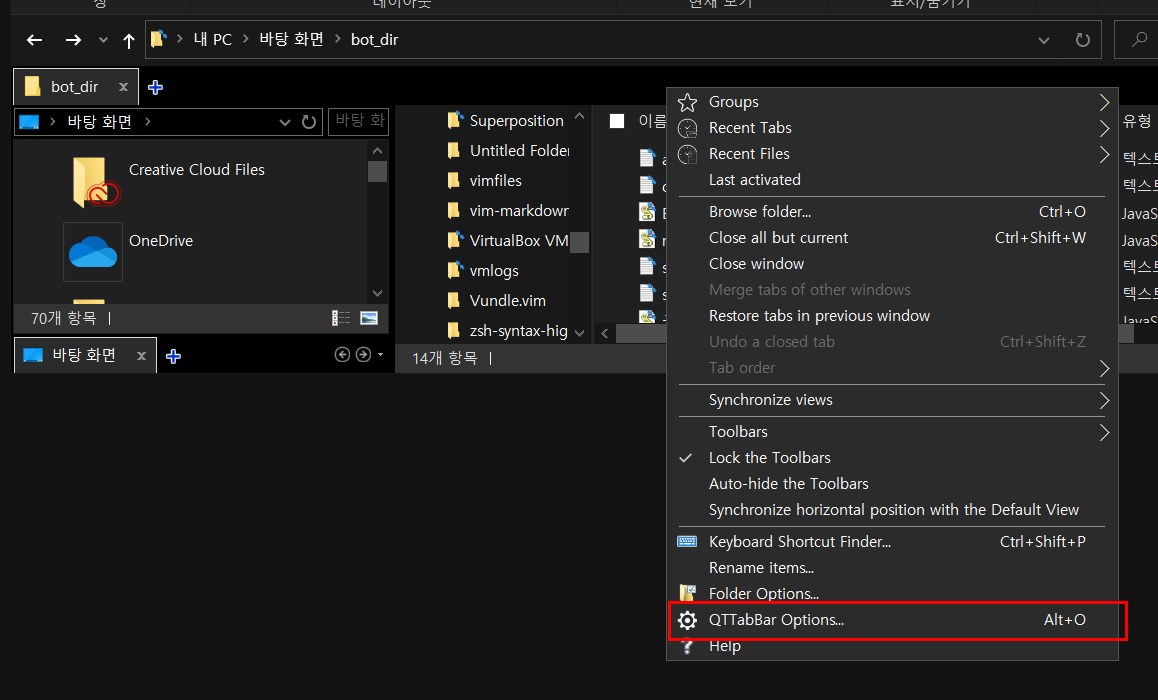
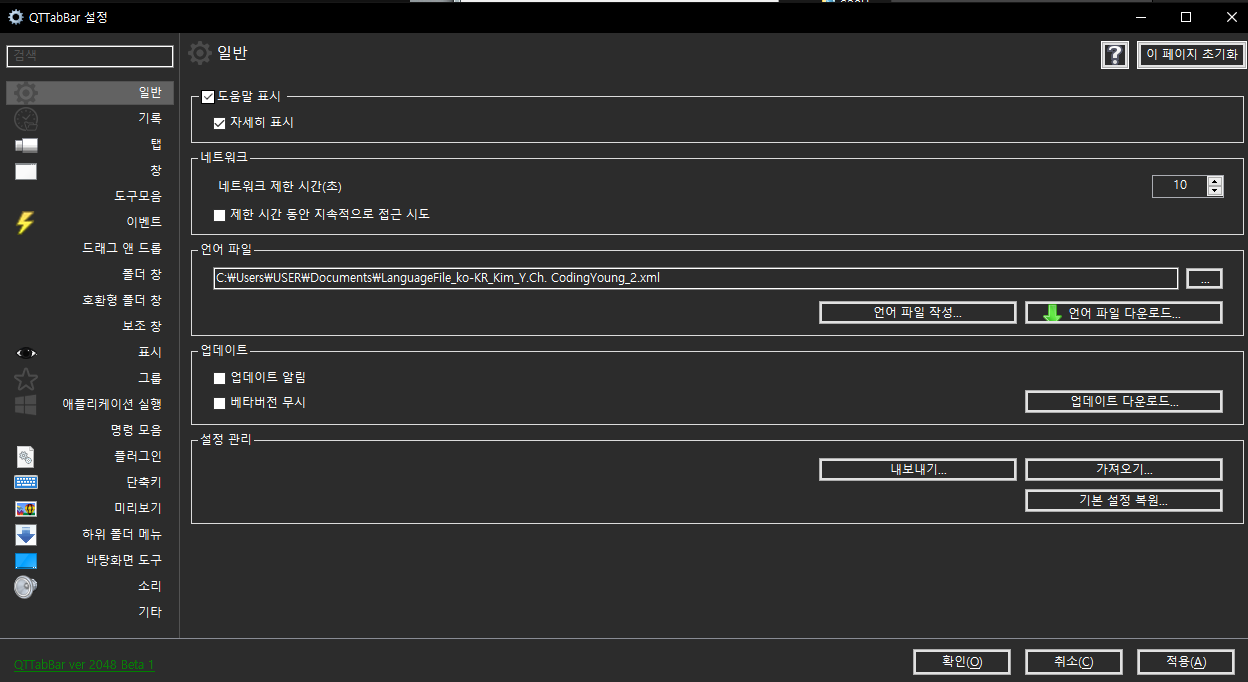
| QtTabBar ] 시간을 절약시켜 주는 윈도우 탐색기 (1) | 2021.09.08 |
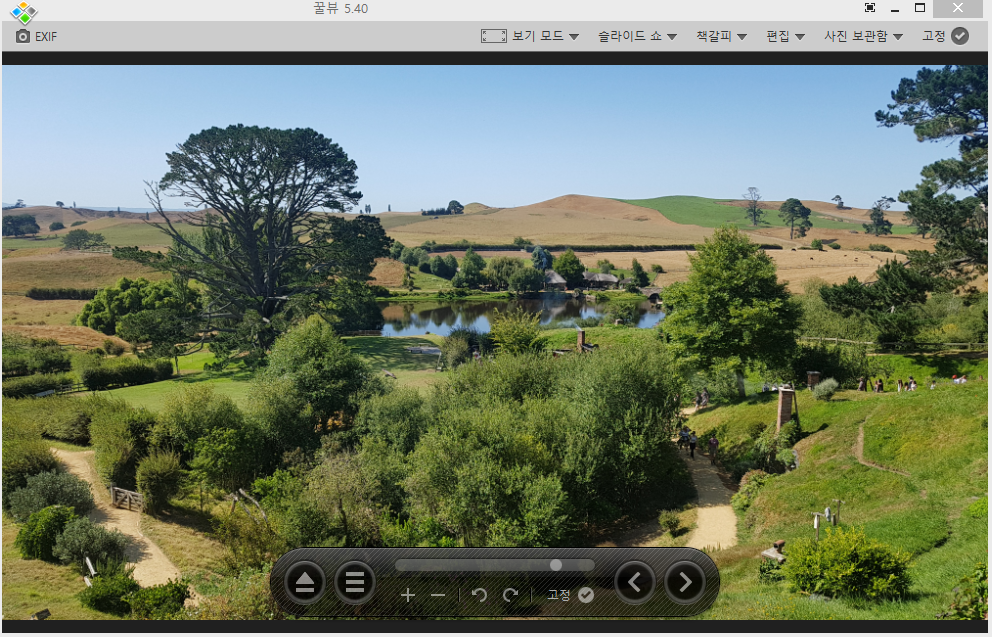
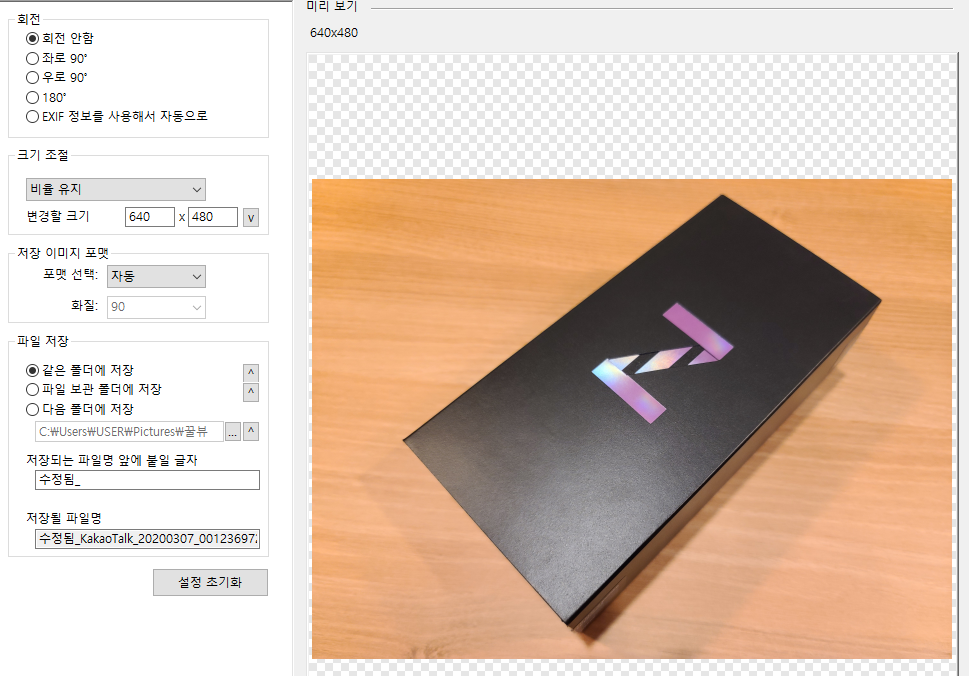
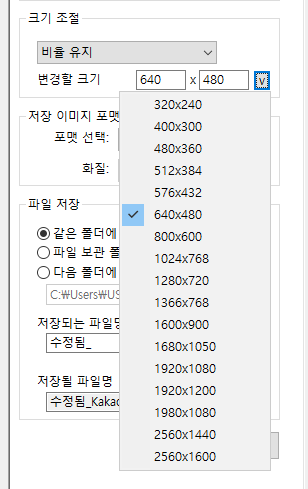
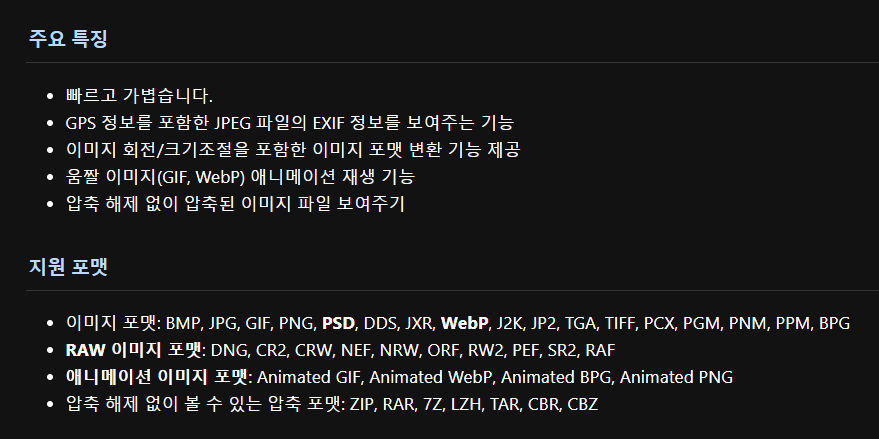
| 꿀뷰 ] 가볍고 빠른 이미지 뷰어! 특징과 사용법 정리 (0) | 2021.08.30 |
| Carnac (카낙) 입력되는 Keyboard 키를 보여주는 키스트로크 프로그램 (0) | 2021.08.29 |
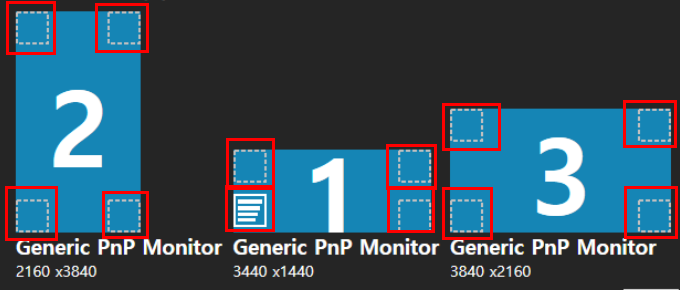
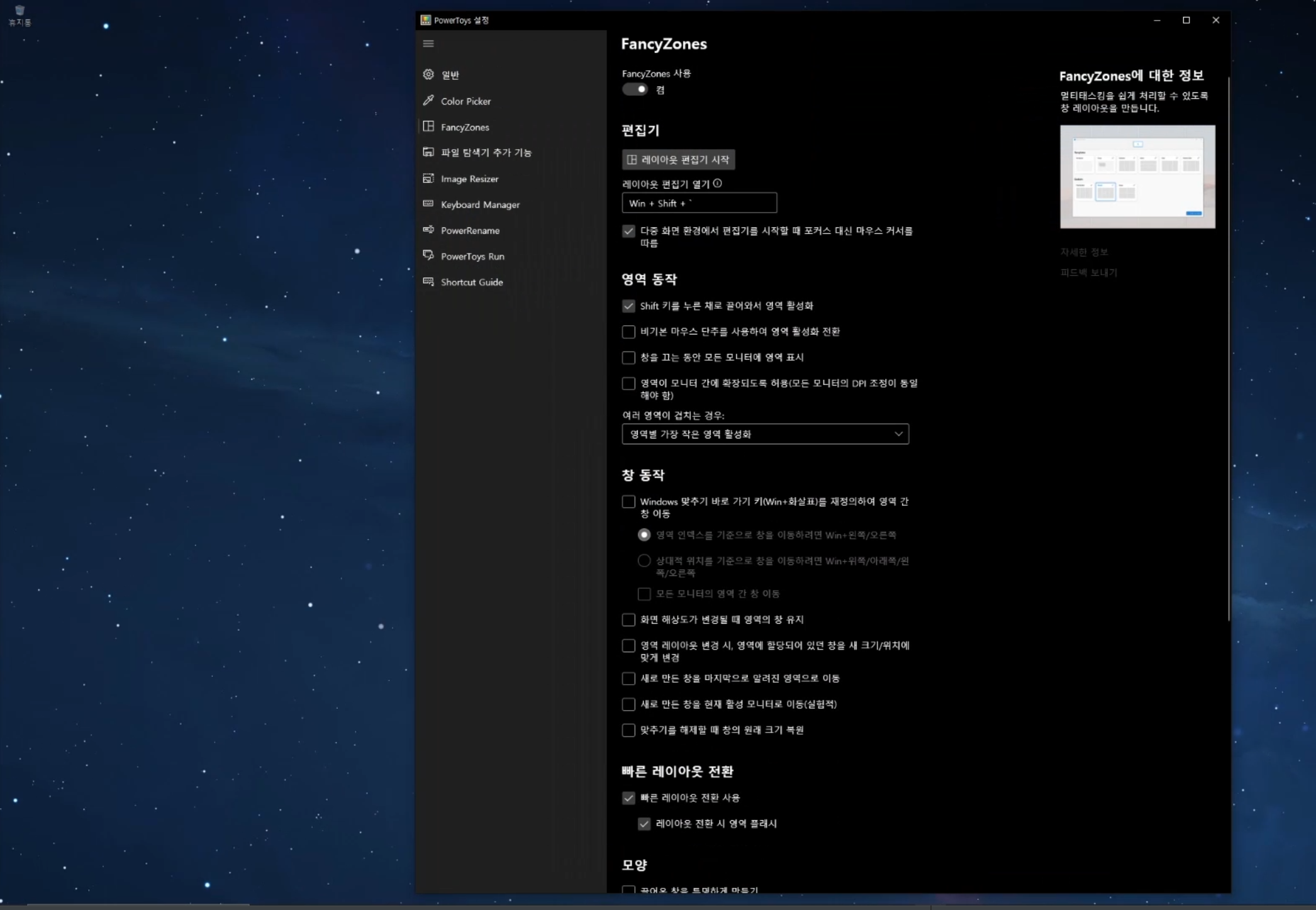
| Factory Zones (팩토리 존) 창크기 조절을 간편하게 도와주는 프로그램 (0) | 2021.08.29 |